atPlatform: How to get started with the atPlatform.
What are the chances of building mobile and IoT applications without a backend? This tutorial will introduce you to the atPlatform, and how to set up.
Hello @YOU,
This tutorial will guide you through a step-by-step process of setting up your machine to build secure applications on the atPlatform.
To effectively use the atPlatform SDK, it helps to be familiar with Flutter.
In this guide, you will better understand what the atPlatform is, how to set it up, and some standard terms you may come across as you learn more about the atPlatform.
Glossary
This section covers some standard terms you may come across while building on the atPlatform.
at_app: is simply
flutter createfor the atPlatform. at_app helps to bootstrap a Flutter application configured for the atPlatform.atSign: A unique identifier that ensures that your data is 100% owned and controlled by you.
Prerequisites
This guide assumes that you already know Flutter and have little or no knowledge of the atPlatform. If you are already familiar with the atPlatform SDK, you can skip to the Snack Bar Application Demo to better understand how the atPlatform works.
What is the atPlatform?
The atPlatform is an open-source framework written in Dart and Flutter that allows for secure data exchange between two known parties.
The atPlatform includes a wide range of widgets, services, packages, and libraries designed to create privacy-first applications.
For a developer, the atPlatform offers you a better way to build applications and businesses with privacy built-in.
Why should you care about building privacy-first apps?
I thought you’d never ask. The current internet situation tells us a lot about the importance of Privacy and the repercussions if we do not provide better solutions now.
By 2030, 29.4 billion devices* will be connected to the internet, proving an intense challenge because there are no limits to how much information these devices have about us, making it difficult to even trust the companies that provide the infrastructure for these devices.
What do you need right now?
First, you’ll need to have Flutter and Dart installed.
Have your favorite code editor open - (In this guide, I will be using VS Code, but feel free to use any editor you’re comfortable with).
You must have an active atSign. Go to my.atsign.com/go to get an atSign.
Set up the atPlatform
This section will guide you through a 4-step process to set up the atPlatform. You can start building your app or access the snack bar app - an end-to-end encrypted demo app that allows the secure sending of snacks (chocolate bars) from one atSign to another.
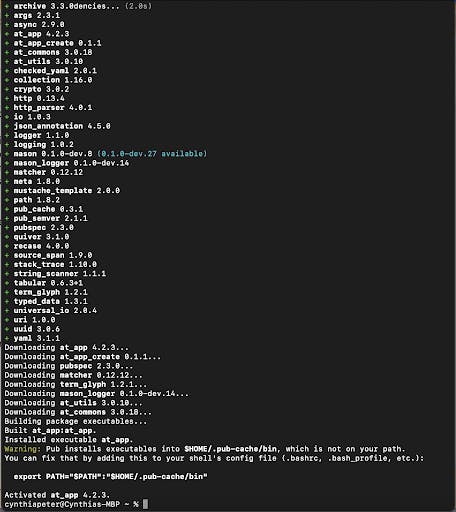
Step 1: Fire up the terminal on your PC and run the following command dart pub global activate at_app to install at_app.
The above command installs the developer toolkit, and it runs in seconds. After it runs successfully, you should have a screen similar to the image below:

Step 2: Navigate to the location you’d like to have your projects. If you’re not sure how to navigate, follow the instructions below to create a project:
- Use
lsto ‘list directories on your machine. - Use
cd desktopor choose your desired location for the project. (In this case, I am creating mine in the ‘development’ folder on my desktop). - Use
lsto list the directories under the desktop directory/folder. - Use
cd developmentto change to the development directory.
Now that you’re in the development directory; you should have something similar to this:

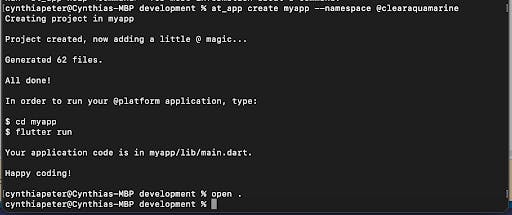
Step 3: Create your project by typing at_app create myapp --namespace @clearaquamarine. (where ‘myapp is the name of the flutter project and @clearaquamarine is your chosen atSign).

Note: Getting an atSign with the same name as your application/solution is advisable. For example, if your solution is a mental health application named ‘Soundmind,’ your atSign could be @soundmind.
However, if you’re not sure about a specific name yet, you can go ahead and create a free atSign and use it as a placeholder pending when you’re ready to launch.
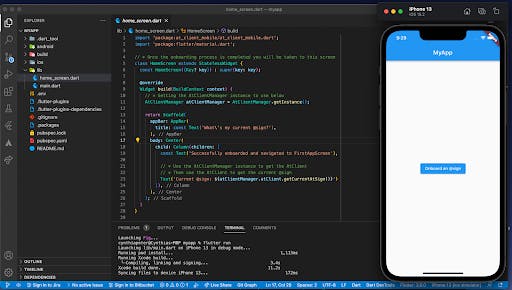
Step 4: Now that you have successfully created your at_app project, open the project in VS Code or your preferred editor and start building magic.
You can take some time to look at the codebase to understand a couple of things. Understand the onboarding widget and maybe start with creating a custom onboarding widget for your project.

In summary
The atPlatform allows you to worry less about backend infrastructure and focus on creating end-to-end encrypted and P2P solutions.
Think of any solution that requires security, end-to-end encryption, and privacy; File sharing applications, chat applications, health, and fitness solutions, and more. That is exactly what you can build on the atPlatform.
If you have any questions or hit any bottlenecks, please reach out to me via Twitter or via Atsigns' discord server.
You can also request the next thing you'll like to read on this topic. Ask your questions and I'll be happy to answer them. 😁🤓
Next Steps…
- A brief overview of the atPlatform.
- Visit the developer site to learn more about the atPlatform.
- Visit our Youtube channel to learn directly from the atPlatform engineers.
We’re a community of Internet optimists who believe that data privacy is a fundamental right.
We’re on a mission to #FliptheInternet. Join us!

